これでフローチャートが作成できる!|【入門】記号と書き方

フローチャートを書くことは、プログラミングの第1ステップです。
フローチャートは、料理のレシピを書くようなことです。
つまり、どんな順番で、どのような処理で行っていくか、をあらかじめ書く行為になります。
フローチャート次第で、出来上がるプログラムの品質に大きな差が出てきます。
しかし、フローチャートの学習には、書籍1冊になるほどの分野であり、頭を抱えている方も多いと思います。
これからプログラマーを目指している方は、
- フローチャートのことは理解できていない
- まずは、最低限の知識だけで簡単なフローチャートを作れるようになりたい
という考えをもたれている方が多いのではないでしょうか?
そこで、この記事では、最短ルートでフローチャートの書き方や、考え方が理解できる内容をまとめてざっくりと説明していきますね。
-Contents-
フローチャートとは?
フローチャート(flowchart)は、プログラムの全体像の流れを理解できるため、設計や人への説明のときによく利用されます。
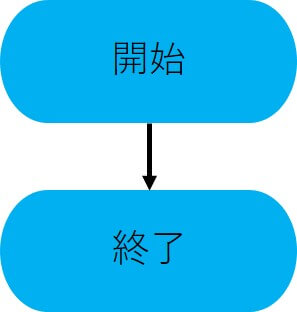
例えていえば、次のようなものをフローチャートといいます。

一言でいうと、処理の開始から処理の終了までの流れを図示したものです。
これは、
- 処理開始
- 料理をつくる
- 食べる
- 食器を洗う
- 終了
という1~5のプロセスを表現しています。
このように、フローチャートは物事の流れがひと目で理解できる図になり、普段の生活で行なっている行動は全てフローチャートで表現できます。
そのため、フローチャートは、別名「流れ図」とも呼ばれており、直感的に理解できるためプログラミングを行う上で必要な手段の1つです。
フローチャートを書く3つのメリット
IT業界に入ると、若手プログラマーは、まずフローチャートを書くことを指導されます。
「プログラマーは忙しいから、実務でフローチャートなんて書かないよ!・・・」って思っていませんか?
確かに経験を重ねると、フローチャートを書かなくなることもあります。
では、なぜ、忙しい中フローチャートなんかを書く必要があるのでしょうか?
フローチャートにはいろいろなメリットのあるのですが、ここでは「フローチャートを書くメリットの例」を3つだけ紹介しますね。
1.整理してプログラミングの品質を上げる
1つめの目的は、事前に最適な設計を行ってプログラミングをすることです。
プログラムは、書き方によって処理スピードなどの品質に大きな影響を与えます。
あらかじめ、フローチャートで整理することで、品質の高いプログラムを設計ができて、何度も修正する必要がなくなります。
プログラミングをする前には、最適な設計されていることが、望ましいです!
せっかく時間をかけてプログラミングを行っても、品質の低い設計をしていては、時間がムダになってしまいますよね。
そういったムダを無くすために、初心者プログラマーには、事前にフローチャートを書くことで、最適な設計をしてもらうようにしているのです。
2.プログラミングの速度を上げる
2つめの目的は、プログラミングの速度を上げることです。
フローチャートを書くことで、プログラミングの全体像を可視化できますね。
その図や文字を見ながら設計するので、効率的にプログラムを書くことができます。
初心者プログラマーは、プログラミング速度を上げるために、フローチャートを書くことが望ましいです。
3.プログラムでの機能の付け忘れの回避
プログラミングでフローチャートを書くことは、機能の付け忘れの回避になります。
フローチャートを書くことでプログラムの全体像が明確になります。
フローチャートと照らし合わせて設計していくため、機能の付け忘れなどの設計ミスが少なくなります。
プログラミングでの条件や項目の機能が多いほど、ついつい抜けミスが発生してしまいます。
機能の付け忘れの回避したプログラミングを行うためにも、フローチャートでのチェックは便利です。
フローチャート(流れ図)の書き方
フローチャートはプログラムの骨格を決める重要ですが、
多くの場合、初心者プログラマーにフローチャートを書く業務を任せられます。
それは、初心者プログラマーに任せるのは、次の2つのステップを理解してもらうという趣旨があるためです。
・フローチャートの図記号の意味を理解する
・基本構造のフローチャート型を理解する
この2ステップができれば、フローチャートの書き方が理解できます。
それでは、これらの内容について説明していきますね。
フローチャートの図記号の意味を理解する
フローチャートは、日本工業規格(JIS)で決められた記号を組合せて書きます。
記号を間違えると意味が変わってしまうため、ここでは、主なフローチャートの記号・用途を紹介していきますね。
これから紹介するものは、よく使われる記号だけですので、各図記号の意味と用途だけはこの章で憶えてください。
1.端子(開始/終了)
フローチャートの開始及び終了を表します。
フローの始まりと、終わりに配置する必要がある図形です。
図形には、業務を始めるきっかけ(トリガー)となるものを記述します。

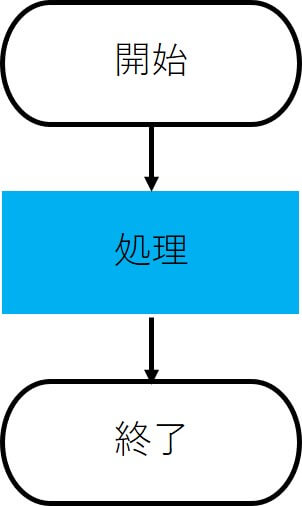
2.処理・プロセス図形(記号)
フローチャート作成で最もよく使われる記号で、図形の中に処理内容を簡潔に記述して使います。
計算・代入などの処理など、さまざまな作業、手続きを表現する記号です。

3.判断・条件分岐図形(記号)
条件により複数の選択肢に分かれる判断を表す記号です。
一般に「Yes/No」が答えとなる判断を表します。
ひし形の図形から2つの矢印が出て分岐するのが一般的です。
矢印に「Yes」or「No」のラベルを添えて意味を示す必要があります。

4.ループ[開始/終了]図形(記号)
何度も繰返し行う処理(ループ)を表現する記号です。
ループの開始記号と終了記号の2つの記号があります。
共に台形のような六角形の図形で、間にループ内容を挟んで使います。
![ループ[開始/終了]図形](https://mirai-tc.com/wp-content/uploads/2021/05/ループ開始終了.jpg)
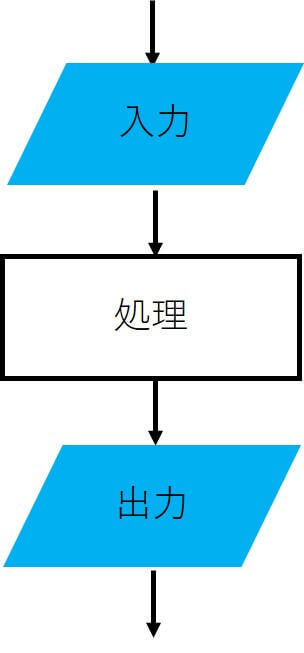
5.入出力・データ・I/O図形(記号)
ファイルへの入出力を表す記号です。
外部データの参照や外部データへの書込み、ファイルの入出力もしくは使用または生成されるリソースを表す際に使います。
平行四辺形の図形で、フロー図の上流が「入力」で、下流が「出力」になります。

6.定義済み処理・サブルーチン図形(記号)
メインとは別のフローチャートで、処理の一部(定義済みの処理)を分けて定義して使用する記号です。
全ての業務を1枚にまとめるとフローチャートが長くなってしまい、全体の流れが分かりづらいです。
そのため、使用頻度や認知が高いフロー部は分けて記載した方が、プログラミングしやすくなります。
つまり、別ページのフローチャートで定義した一連フロー処理などを呼び出す記号となります。

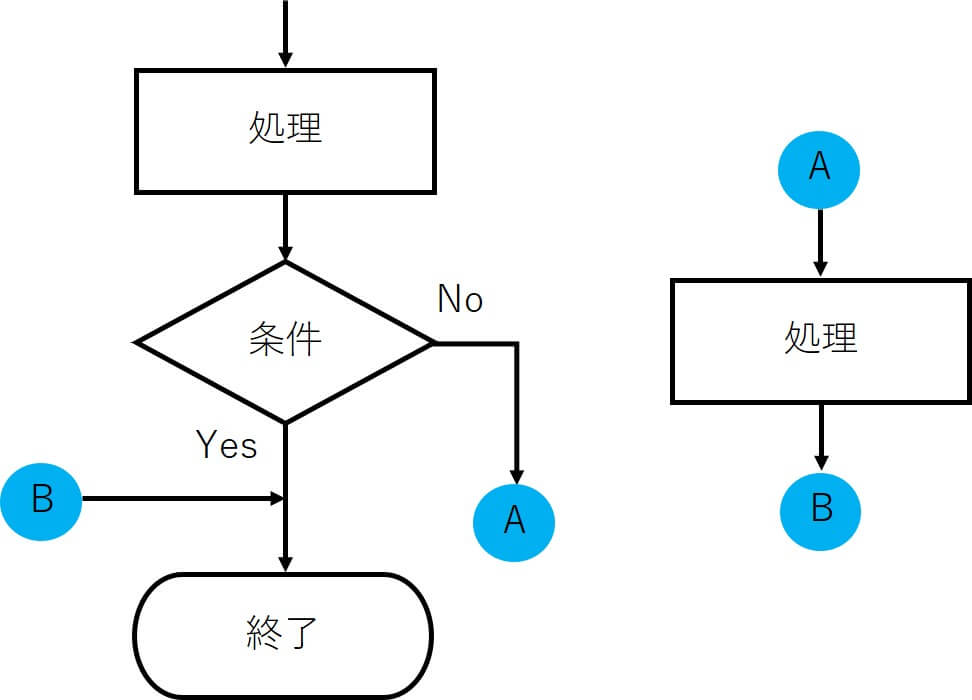
7.結合子(記号)
フローチャートをページ内で二列にするときなどに使う記号です。
全体像が分かりやすくするため、フローチャートはシンプルに記述する必要があります。
そのため、フローチャートが長くなったり、複雑になったりするときには、対策が必要です。
その対策として、結合子は、同じフローチャート内で別の処理に飛ばし、参照先を明示して使います。
つまり、「同紙の○○参照」を意味しています。

8.外部結合子(記号)
フローチャートを次のページに続けるときに使う記号です。
こちらも、長いフローチャートの後工程を、別紙フローチャートの処理に飛ばす必要がある場合に使用する記号になります。
一般的には、外部結合子の中に参照先を記載します。
参照しやすいよう、記号内にページ番号や記号を振り付けます。
つまり、「別紙の○○参照」を意味します。
工程が長くなり、印刷の際に複数ページにわたる場合などは、この記号をおすすめします。
フローチャートで作成できる処理の基本型
記号を組み合わせることでフローチャートは簡単に作成することが出来ます。
フローチャートを作成する際に、「基本の型」となるアルゴリズムが3つあります。
フローチャートを効率的に作成するには、この「型」のアルゴリズムを理解する大切です。
フローチャートの基本構造を視覚的に整理すると、順次処理、分岐処理、反復処理という3つの「基本の型」に分けられます。
これから、この3つ「基本の型」について説明していきますね。
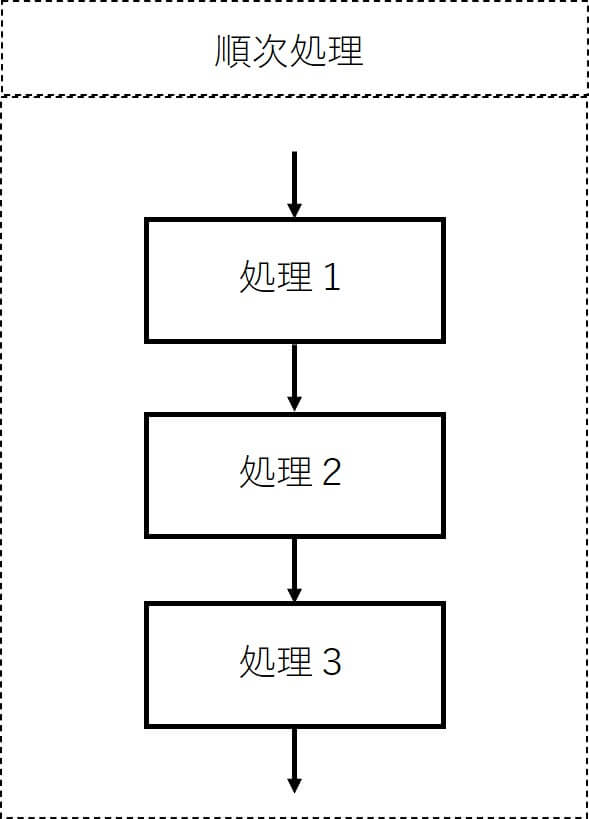
順次構造
順次構造のフローチャートは、処理する順番に並べている構造です。
上から下に処理が流れていく、単純なフローチャートになります。
記号を順番に並べて、矢印でつないで記載するシンプルな構造となり、フローチャートの基本形とも言えます。

分岐構造
分岐構造のフローチャートは、「判断・条件分岐」の記号を使用して判断が入ります。
判断の結果によって、次の処理が別れる構造です。
具体的には、「switch・case文」や「if・else文」などを表す構造で使用します。
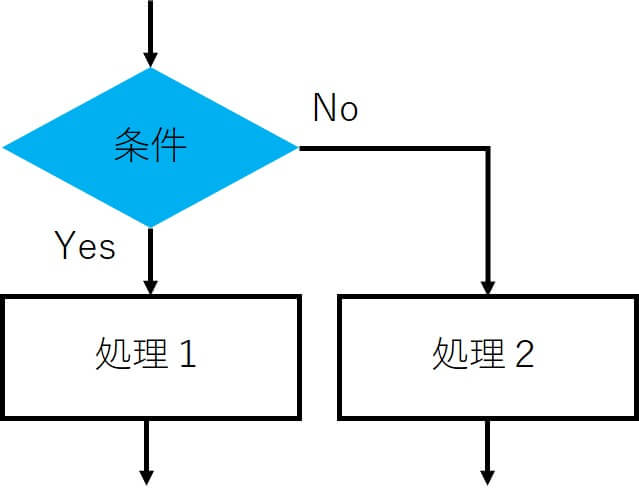
[if・else文]
if・else文のフローチャートを表現する際は、判断・条件分岐と処理の記号を組合せて作成していきます。
判断の結果が、”Yes”か”No”によって次の処理を分岐させる流れです。
どの判断にも一致しなかった時に分岐させる処理(下図では処理3)も作りましょう。
-600x477.jpg)
[switch・case文]
switch・case文のフローチャートを表現する際は、判断・条件分岐記号の中にswitch条件(式や変数)を書きます。
そして、そのswitch条件のcaseごとに、処理を分岐させます。
どのcaseにも満たさなかった時に分岐させる処理(下図では処理3)も作りましょう。
-600x475.jpg)
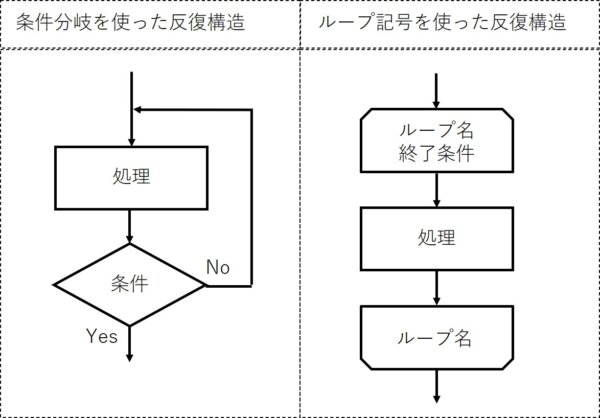
反復構造(ループ)
反復構造のフローチャートは、ある条件を満たしているうちは,処理を実行するという構造です。
「判断・条件分岐」や「ループ[開始/終了]」の記号が使用され、繰り返し処理のあるプログラムの構造を表します。
反復構造とは、フローチャートの条件を満たすまで処理を繰り返す構造のことです。

フローチャート(プログラミング)の学習方法
フローチャートを一から学習する本を紹介させていただきます。
こちらの書籍では、プログラミング全体の構成を理解することが出来ます。
一見、タイトルからするとプログラミング初心者向け専門書のように見えますが、チーム構築の方法論などが学べるので、管理職にも向いています。
プログラミングは、チーム全体で動きますので、個々人のスキル以上にスケジュール管理と組織構築が重要ということが実感できます。
若手のプログラマーが、早いうちに、この本を読んで、プロジェクトの全体の動きを理解することで、大きすれば人よりも先を行く人材になれます!
まとめ(フローチャートの基礎)
この記事では、フローチャートの基本について紹介しました。
新しいプロジェクトを企画する時には、まずフローチャートを書くことで全体の構成が整理できるものです。
IT業界では、若手のエンジニアにフローチャートの作成を任されるケースが多くありますが、若手・ベテランに関わらず相手に説明する際にも便利なツールです。
しっかり全体像を説明した上で、納得してもらい始めなければ、せっかく作ったプログラムも無駄になってしまうことになります。
何度も「基本の型」を見ながらフローチャートを書いていると、自然と身についています。
プログラミングの前には、メンバー内で情報共有するためにも、積極的に書いてみることをおススメします。